Sketchのシンボルを使って作業を効率化する
Sketchでよく使うスタイルを登録する では、レイヤースタイルとテキストスタイルを使って、見た目の設定を効率化しましたが、あくまで1つのオブジェクトに対しての作業でした。 今回は、複数のオブジェクトを扱えるシンボルについて解説します。
シンボルを使うと、複数のオブジェクトが組み合わさった構造体(コンポーネント)をテンプレート化することができます。コンポーネントの文字や色の設定は上書きすることができますので、リストビューやナビゲーション等、繰り返しのデザインを作成する場合に非常に便利です。
シンボルを作成する

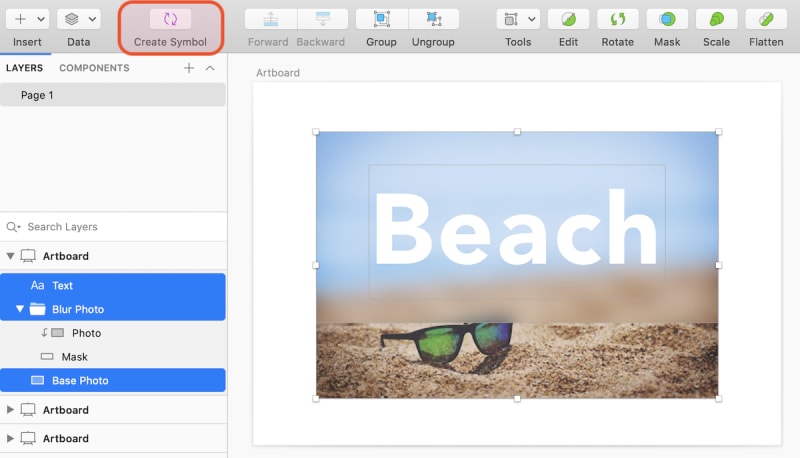
このように複数のオブジェクトが重なり合っている構造体があったとします。
シンボル化したいオブジェクトを全て選択して Create Symbol を選択してください。

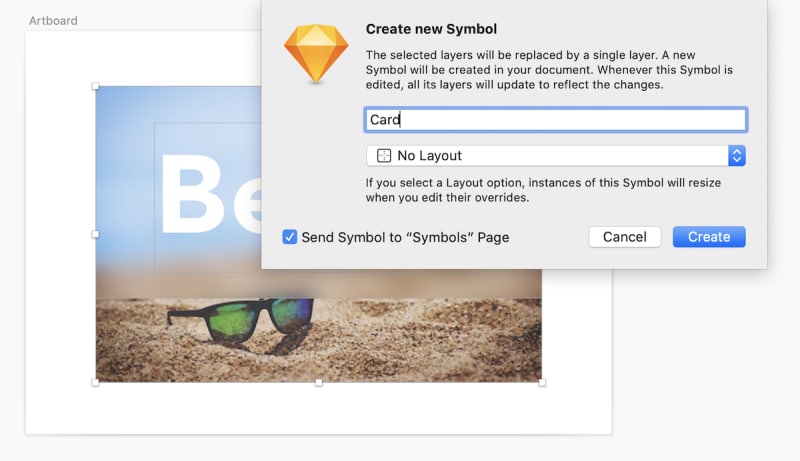
名前をつけてシンボルを作成します。
オプションは No Layout のままで大丈夫です。
コンテンツを上書きする
テキストの上書き

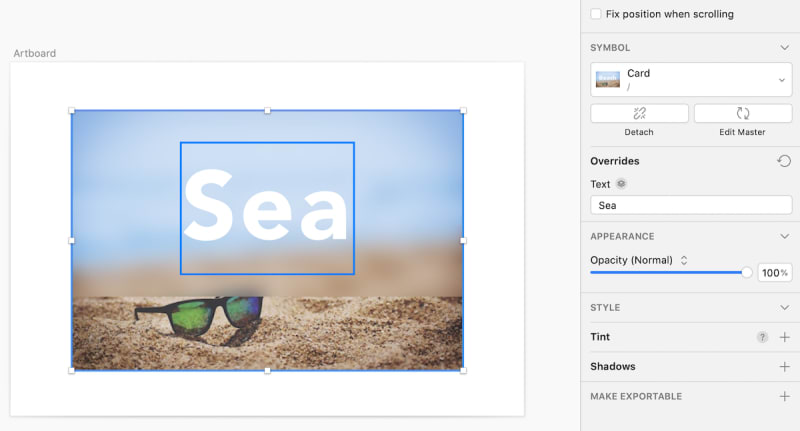
作成されたシンボルは、テンプレートとして扱えますので、中身のコンテンツを上書きすることができます。
上の例では、Text を「Sea」と上書きしています。
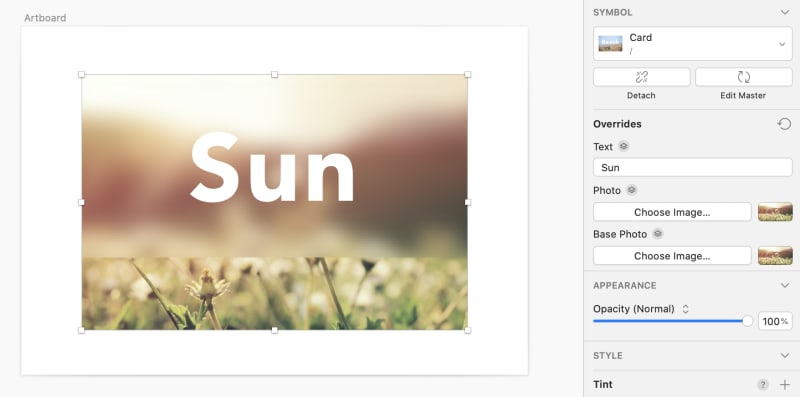
写真の上書き

さらに、オブジェクトの塗りに設定されている画像も置き換えることができます。Choose Image... をクリックして、PCから写真を選んでみてください。
シンボルを編集する

シンボルを編集するには、シンボルをダブルクリックするか、選択した状態で Return キーをタイプします。
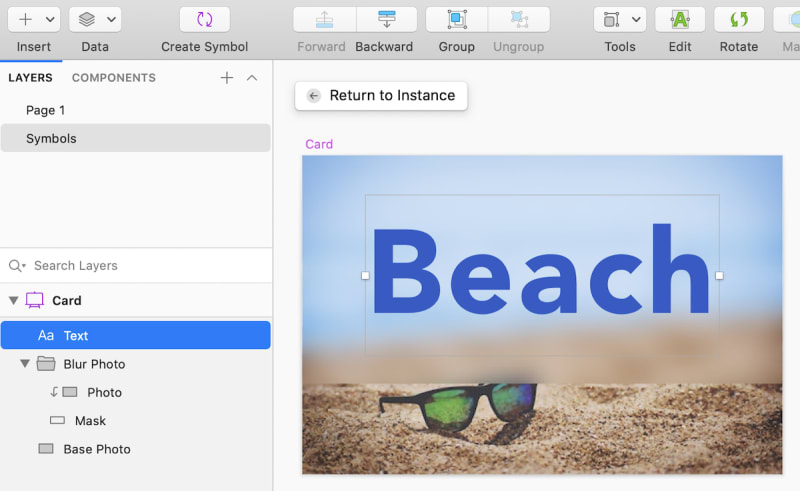
Symbols ページが開くので、ここで編集を行います。テキストの色を変更してみました。
変更を確認する

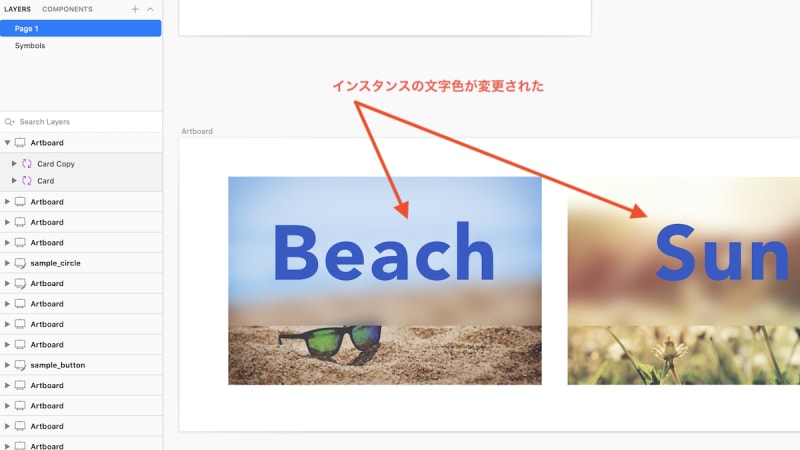
Return to Instance というボタンを押して Page 1 に戻ってみると、配置されているシンボル(これをインスタンスと呼びます)のテキストカラーも変更されているのが確認できます。
このように、シンボルを変更すると、配置されているインスタンスがすべて更新されます。10個のインスタンスをつくった場合でも、シンボルだけを編集すればOKです。
可変なサイズのシンボルにする

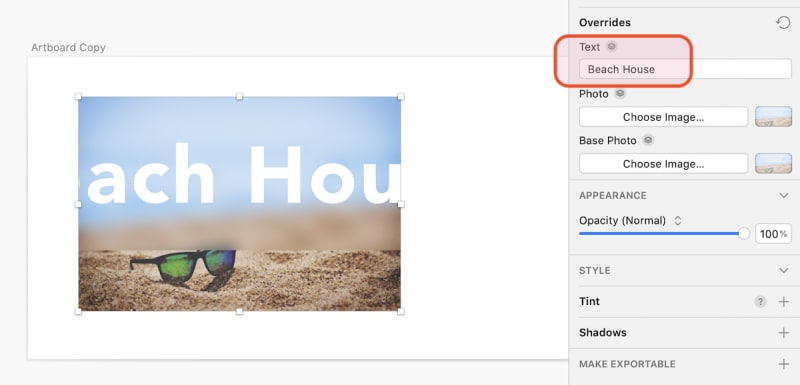
文字数が多い場合、上の画像のようにテキストがオブジェクトから溢れてしまいます。 これを防ぐために、シンボルの大きさを自動的に調整してくれる方法を紹介します。
レイアウトを指定する

インスタンスを選択して Return キーを押してください。もしくは、インスタンスをダブルクリックしてもOKです。
- シンボル編集モードになったら、レイヤーパネルのシンボルか、アートボード左上のシンボルの名前をクリックします。
- インスペクタパネル
LAYOUTメニューからHorizontalとCenterを選択してください。 Return to InstanceボタンでPage 1に戻ります。
新規にインスタンスを配置する

先程まで配置していたインスタンスを削除し、新規に配置します。
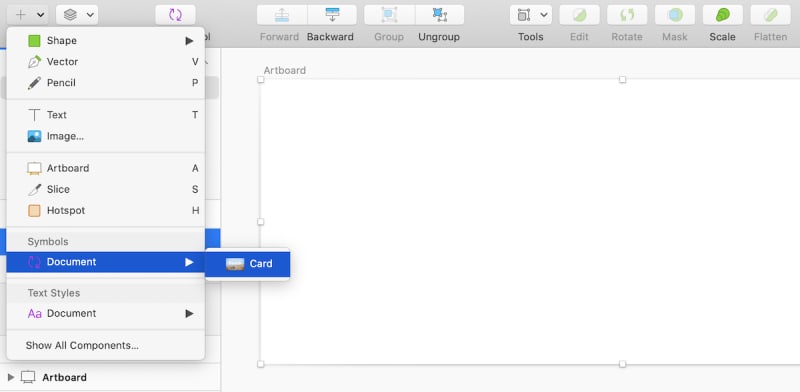
Insert > Symbols / Document > Card を選択して、アートボードの任意の場所をクリックしてください。
文字数を増やして確認

テキストの長さに応じてインスタンスが水平方向に拡大するはずです。 ボタンやレスポンシブ対応のデザインにはとても便利な機能です。 垂直方向のサイズ変更にも対応していますので、ぜひ試してみてください。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000