Figmaを始めよう
Sketch の対抗馬として注目されているのが Figma です。 Figma は、後発のアプリケーションということで、Sketch が培ったノウハウをそのまま踏襲しており、Webデザインやアプリ開発に特化したユニークな機能が追加されています。
さらに特徴的なのが、ブラウザベースのアプリケーションということです。デスクトップにインストールすることを前提とした他のグラフィックソフトウェアと違い、Figma のウェブサイトでログインすることで使用を開始します。
Webブラウザが動作するぱデバイスであれば、OSに関係なく編集可能であり、デザイナー、エンジニア、PM、そしてクライアントまでもが、Figma を通してデザインを共有することができます。
注意点
その特性上、インターネット環境に依存する機能が多く存在します。オフラインでも使用できますが、機能に制限がありますので、なるべく常時オンラインになれる環境で使用をお勧めします。
Figma を始める

まずは上の公式サイトよりアカウントを作成してください。アカウントを作成し、ログインするとすぐにデザインを始められます。
Figma はブラウザベースのアプリケーションと説明しましたが、実はデスクトップのアプリケーションも存在します。MacとWindowsに対応していますが、実態としてはWebで動作しているアプリケーションのラッパーです。個人的には、ブラウザで動作させるよりもダウンロード版の方がパフォーマンスが高いと思いますので、下記のページからダウンロードしてみてください。
https://www.figma.com/downloads/
新規ファイルの作成

右上の + ボタンを押すと新規ファイルが作成されます。
Figma の基本的な使い方
下記の説明でキーボードを使う場合は、英数字入力モードになっていることを確認してください。
フレーム

Sketch の「アートボード」に対応する概念ですが、Figma では「フレーム」と呼びます。
左上から # アイコンを選択し、ドラッグ&ドロップするとフレームを追加することができます。キーボードの a もしくは f をタイプしてもフレームの作成モードとなります(ショートカット)。
また、画面をドラッグ&ドロップするのではなく、右サイドのパネルからテンプレートを選択することで、代表的なデバイスサイズを簡単に作成することができます。
フレームの目的は主に以下です。ほぼ Sketch と同等ですが、Sketch と違い、Figma ではフレームの中にフレームを作成することができます。
- ドキュメントの描画範囲を決める
- プロトタイピングツールの遷移先となる
- オートレイアウトの設定をする
ページ
フレームより大きな概念として「ページ」があります。 ページには複数のフレームを配置することができますので、フレームをグループ化する目的で使ったり、機能別にフレームを整理整頓するために使用できます。
例えば、「一般ユーザー向け機能」と「会員専用機能」を別々のページに分割することで、デザインの文脈を明確にすることができます。

追加するには + ボタンを押してください。
画面をパンする方法
Spaceキーを押しながらドラッグ&ドロップすると、画面を自由に移動することができます。
※ 英数字入力モードになっていることを確認してください。
画面の拡大縮小
- 拡大は
⌘++(日本語キーボードでは⌘+shift++でした) - 縮小は
⌘+-で行うことができます。
この拡大縮小は「見た目」の拡大縮小です。 オブジェクトの大きさを変えているわけではなく、画面上をズームイン・アウトしていると考えてください。
コードを確認する

Sketch であれば Zeplin 等のサードパーティを使用して CSS にした時のコードを確認しますが、Figma にはそのような機能が備わっています。CSS だけでなく、iOS や Android ではどのように表現するのかも確認できますので、エンジニアとの共有がスムーズになります。
図形の描画
長方形

- 左上の
□ボタンからRectangleを選択してドラッグ&ドロップします。Shiftキーをホールドすると正方形が描けます。- 描画後の長方形は右のインスペクターパネルからサイズや位置を変更することができます。
- 角丸 / ボーダー / 塗り 等も変更してみましょう。
- ショートカットはキーボードの
rです。
楕円
- 左上の
□ボタンからOvalを選択してドラッグ&ドロップします。Shiftキーをホールドすると正円が描けます。- ショートカットはキーボードの
oです。

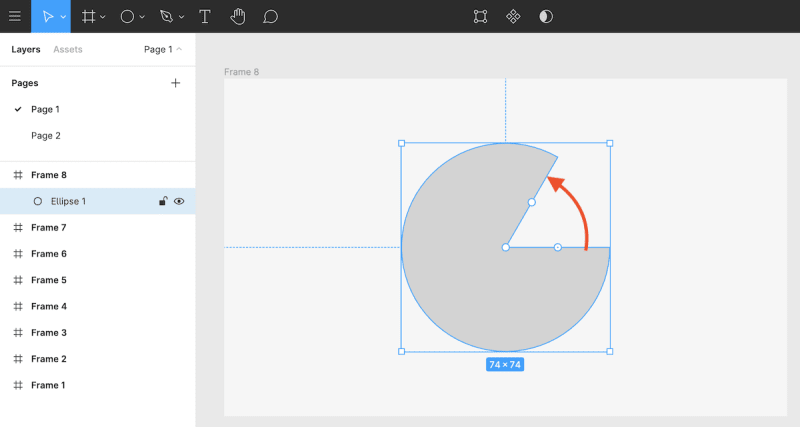
描画した円の中にある丸をドラッグ&ドロップすると、円グラフのような図形にすることができます。

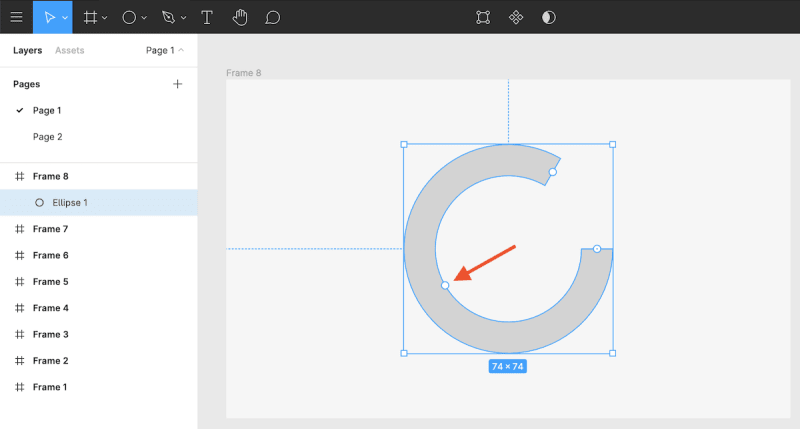
さらに中心の丸を外側にドラッグ&ドロップすると、ローディングアイコンのような図形を簡単に描くことができます。
図形の拡大縮小
オブジェクトの四隅をドラッグ&ドロップすることで自由に拡大縮小することができます。
その際にShiftキーをホールドすると縦横比率を保持した変形が可能です。
左上のツールから Resize を選択してドラッグすると、テキストサイズも合わせて拡大縮小してくれます。Resize を使用しない方法と比べてみると下のようになります。
通常のドラッグ&ドロップ(文字の大きさは保持)

Resizeツールを使ったドラッグ&ドロップ(文字も拡大)

また、右のインスペクターパネルから、数値を入力して任意の大きさに変更することができます。 正確な数値を入力できるだけでなく、計算式も利用できるので便利です。

図形の回転

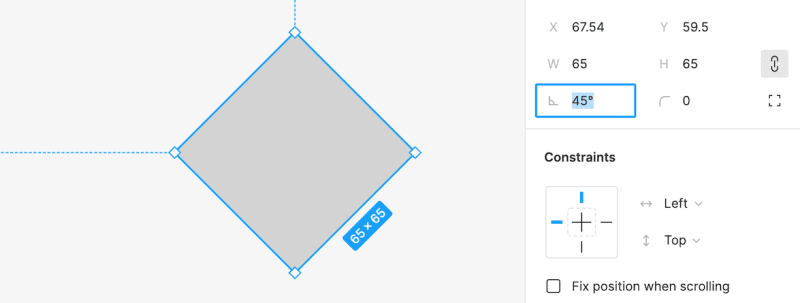
オブジェクトの四隅の少し外側をドラッグ&ドロップすることで図形を回転することができます。

右のインスペクターパネルから数値を入力して回転をコントロールすることができます。
この際、キーボードの ↑ ↓ を使うと微調節が可能です。
図形の反転
図形を反転させるには、オブジェクトを選択した状態で下記のようなショートカットを使います。
水平方向に反転:Shift + H
垂直方向に反転:Shift + V
いろいろな図形を描画
その他にも星、多角形、三角形などを描くことができます。

図形によってインスペクタパネルで変更できる値が決まっています。
星や多角形は頂点の数を変更可能で、例えば、多角形の頂点の数を 3 に設定することで三角形を描画することができます。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000