Figmaでパスをアウトライン化する
ペンツールで描いた線、テキストツールで追加したテキストなどを図形(閉じたパス)として扱いたい場合に便利な機能が「アウトライン化」です。
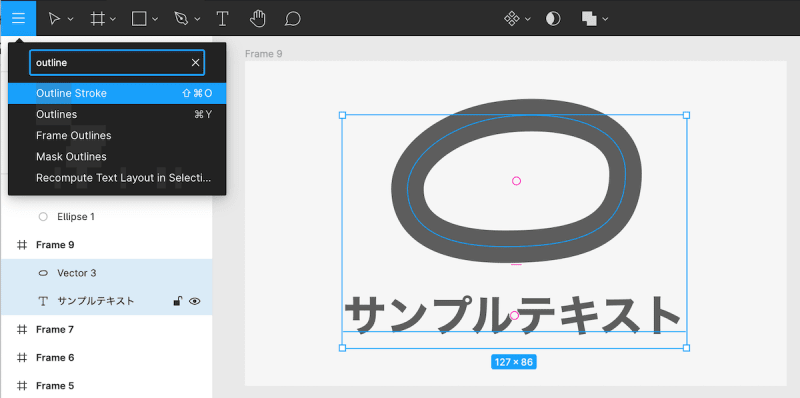
オブジェクトを選択して ⌘ + / をタイプすると、検索ボックスが表示されますので、outline と検索してください。
Outline Stroke という項目を選択すると、オブジェクトがアウトライン化されます。
もしくは、⌘ + Shift + o のショートカットで実行が可能です。

アウトライン化すると、パスやテキストのアウトライン(外枠)に沿った図形が生成され、もとのオブジェクトは破棄されます。
アウトライン化されたオブジェクト

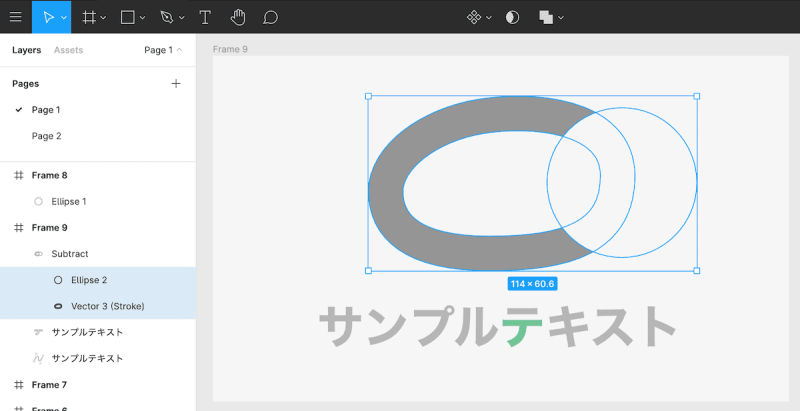
左のレイヤーパネルを見ると、サンプルテキストはテキストレイヤーからベクターレイヤーに変換され、Vector 3 (Stroke) はベクターレイヤーからシェイプレイヤーに変換されました。
Sketch の場合は パスの結合の組み合わせ に変換され、変換後も柔軟に形を変更できましたが、Figma のアウトライン化は少し扱いづらい印象です。
アウトライン化されたオブジェクトの編集

他のオブジェクトとの結合に使用したり、文字エレメントの一部だけ色を変えたりすることができます。(文字のエレメントはすべて結合されていますので、一部だけ色を変えるには、該当のパスを結合から外す必要があります。)
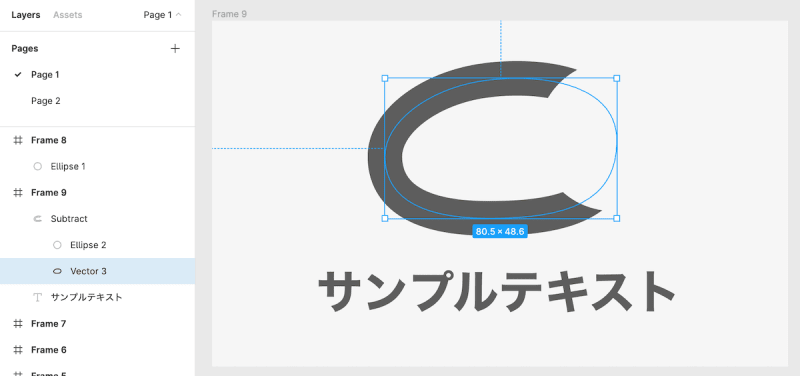
アウトライン化されていない状態との比較

アウトラインにした図形、アウトラインにしていない線の2種類を他のパスと結合してみましたが、どちらも同じ結果となりました。 ここも Sketch とは挙動が異なるようです。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000