Sketchを始めよう

Sketchをダウンロード
画面右上の Try for Free というボタンをクリックするとダウンロードが始まります。
ダウンロードされた Sketch.app というファイルを Applications にドラッグ&ドロップすればインストールは完了です。

Sketchの起動
/Applications/Sketch.app をダブルクリックして立ち上げます。
New Documentを選択すれば新規ドキュメントが作成されます。
Sketchの基本的な使い方
下記の説明でキーボードを使う場合は、英数字入力モードになっていることを確認してください。
アートボード
左上のInsertからArtboardを選択し、ドラッグ&ドロップするとアートボードを追加することができます。キーボードのaをタイプしてもアートボードの作成モードとなります(ショートカット)。
また、画面をドラッグ&ドロップするのではなく、右サイドのインスペクターパネルからテンプレートを選択することで、代表的なデバイスのアートボードを簡単に作成することができます。
アートボードの目的は主に以下です。
- ドキュメントの描画範囲を決める
- プロトタイピングツールの遷移先となる
ページ
アートボードより大きな概念として「ページ」があります。 ページには複数のアートボードを配置することができますので、アートボードをグループ化する目的で使ったり、機能別にアートボードを整理整頓するために使用できます。例えば、「一般ユーザー向け機能」と「会員専用機能」を別々のページに分割し、それぞれに複数のアートボードを作成することができます。
追加するには + ボタンを押してください。

画面をパンする方法
Spaceキーを押しながらドラッグ&ドロップすると、画面を自由に移動することができます。
※ 英数字入力モードになっていることを確認してください。
画面の拡大縮小
- 拡大は
⌘++(日本語キーボードでは⌘+shift++でした) - 縮小は
⌘+-で行うことができます。
この拡大縮小は「見た目」の拡大縮小です。 オブジェクトの大きさを変えているわけではなく、画面上をズームイン・アウトしていると考えてください。
図形の描画
ツールバー
画面上部のツールバーは自分好みに変更することができます。
余白を右クリックしてCustomize Toolbar...を選択してください。

ドラッグ&ドロップすることで、好きなツールをツールバーに追加することができます。

オブジェクトを描画するにはツールバーのInsertを使用します。
長方形

Insert > Shape > RectangleShiftキーをホールドすると正方形が描けます。- 描画後の長方形は右のインスペクターパネルからサイズや位置を変更することができます。
- 角丸 / ボーダー / 塗り 等も変更してみましょう。
- ショートカットはキーボードの
rです。
楕円
Insert > Shape > OvalShiftキーをホールドすると正円が描けます。- ショートカットはキーボードの
oです。
図形の拡大縮小
オブジェクトの四隅をドラッグ&ドロップすることで自由に拡大縮小することができます。
その際にShiftキーをホールドすると縦横比率を保持した変形が可能です。
ツールバーのScaleを利用して拡大縮小することもできます。
パーセント指定ができるので正確な拡大縮小が可能であることと、起点が選択できるメリットがあります。
また、右のインスペクターパネルから、数値を入力して任意の大きさに変更することができます。
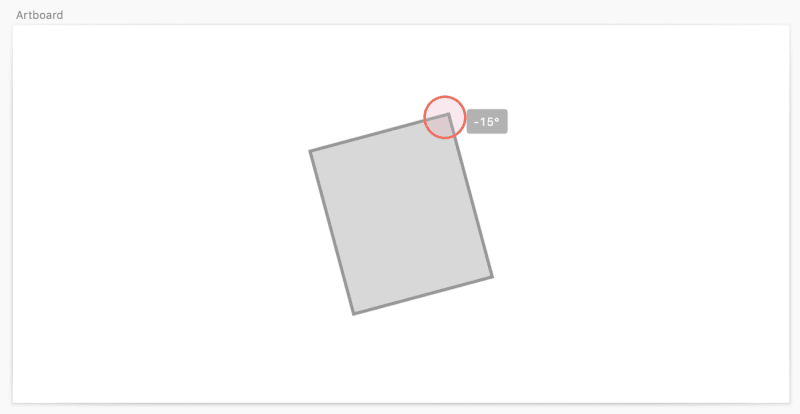
図形の回転
⌘ をホールドしながら図形の四隅をドラッグ&ドロップすることで回転させることができます。

右のインスペクターパネルから数値を入力して回転をコントロールすることができます。
この際、キーボードの ↑ ↓ を使うと微調節が可能です。

図形の反転
図形を垂直方向と水平方向のどちらにでも反転させることができます。

いろいろな図形を描画
その他にも星、多角形、三角形などを描くことができます。

図形によってインスペクタパネルで変更できる値が決まっています。例えば、星は頂点の数が変更でき、多角形は辺の数を変更できます。三角形は、辺の数が常に3なので変更することはできません。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000