Figmaでテキストを追加する
Text ツールを選択するか、ショートカットの T をタイプします。
アートボードの任意の場所をクリックするとテキストを入力することができます。
また、ドラッグ&ドロップするとテキストボックスを作成することができ、その中にテキストを流し込んでいくことができます。 テキストボックスの右端でテキストが折り返しますので、複数行のテキストが必要な場合はテキストボックスを使いましょう。


テキストのオプション
代表的なテキストのオプションを解説します。
Font Size / Line Height / Paragraph

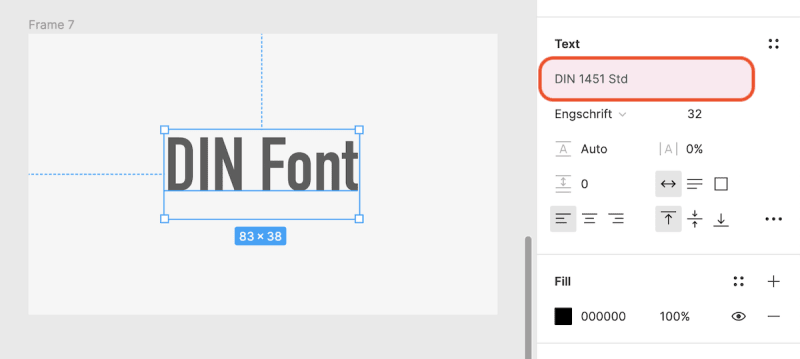
テキストを選択すると、右のインスペクタパネルで文章に関する設定を変更することができます。Figma のメニューには文字の説明がないので分かりにくいですが、代表的なオプションには下のようなものがあります。
| オプション | 意味 |
|---|---|
| Font Size | 文字サイズ |
| Line Height | 行間の高さ |
| Letter Spacing | 文字間 |
Figma の Line Height の計算方法は、最近のWebデザインと親和性が高く、日本語フォントで入力してもデフォルトで美しい見た目になっています。他のソフトウェアとは計算方法が違いますので、その経緯を知りたい方はこちらをご確認ください。
https://www.figma.com/blog/line-height-changes/
Alignment

文字の整列をコントロールします。
1つ目のオプションは、水平方向の整列を変更します。
左から順に 左寄せ / 中央寄せ / 右寄せ となります。
2つ目のオプションは、垂直方向の整列を変更します。
それぞれ 上揃え 中央揃え 下揃え となります。
一番右の ... ボタンをクリックすると、より詳細なオプションが設定可能です。プレビューも確認することができるのは Figma の良いところですね。
フォントのインストール
Figma では、Google Font のいくつかの書体を予め利用することができます。 また、デスクトップアプリを使用している場合は、パソコンにインストールされているフォントが利用可能です。
ブラウザ上でも、パソコンにインストールされているフォントを使用したい場合は、Font Installer を利用する必要があります。
下記のページからインストールしてください。
Figma Downloads

インストール後にアカウントページで上のような状態になっていれば、ブラウザの Figma でもフォントを利用することができます。

また、インターネットで無料配布されているフォントをインストールして Sketch で使用することができます。 例えばこちらは Adobe からオープンソースで提供されている知名度の高いフォントです。

ページの下部に上のようなダウンロードボタンがあります。 ダウンロードした後にフォントファイルをダブルクリックするとインストールすることができます。 インストールしたら Figma のテキストオプションから書体を適応してみましょう。
「源ノ明朝」はオープンソースのため無料で利用できますが、日本語フォントは有償ライセンスで提供されているものが多数派です。それぞれ利用規約をよく確認の上、使用するようにしてください。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000