Sketchで画像を読み込んで使用する
Sketch に画像ファイルを読み込むには、下の2種類の方法があります。
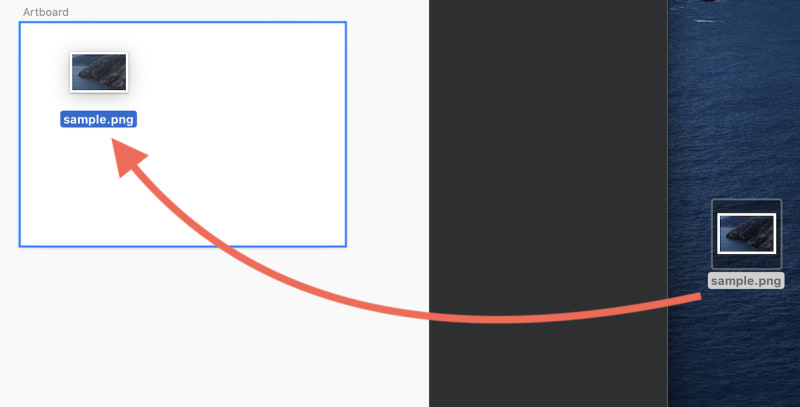
ドラッグ&ドロップ

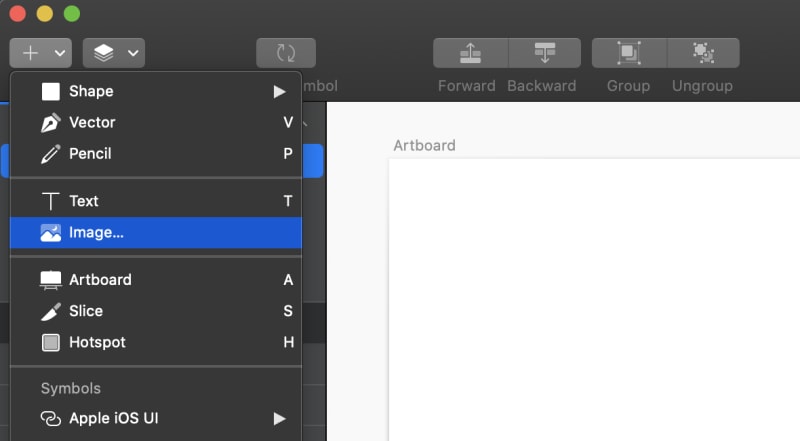
ツールバーから読み込む
Insert > Image を選択します。

画像を加工する
あまり使用する機会は多くないですが、Sketch 上で画像の編集を行うことができます。 機能はかなり限定的ですし、加工すると元に戻すことができませんので、推奨はしませんが機能の紹介だけしたいと思います。

Edit というツールを選択します。
ツールが見つからない方は、ツールバーのカスタマイズを行ってください。
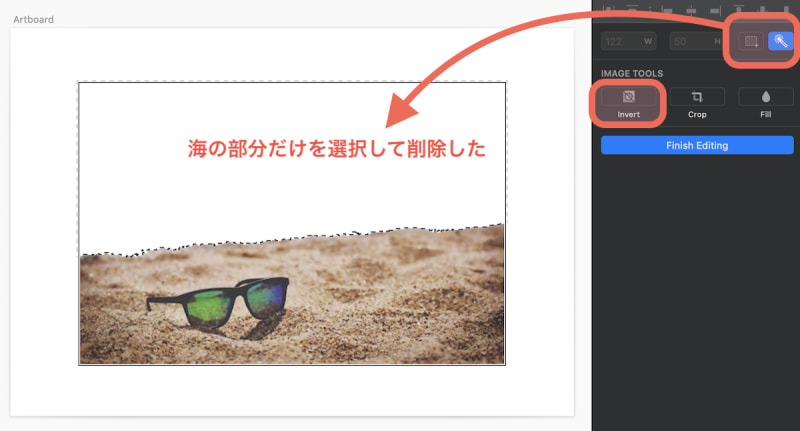
範囲選択

右端のツールを使うと、類似した色の範囲を選択することができます。
上の例では、海の部分だけを選択し、Delete キーで削除しました。
- 左隣のボタンを使うと、矩形で選択範囲を作成します
Shiftキーをホールドすると選択範囲を追加することができますInvertというボタンを押すと、選択範囲を反転できます(海が選択されている場合は、砂浜が選択されます)
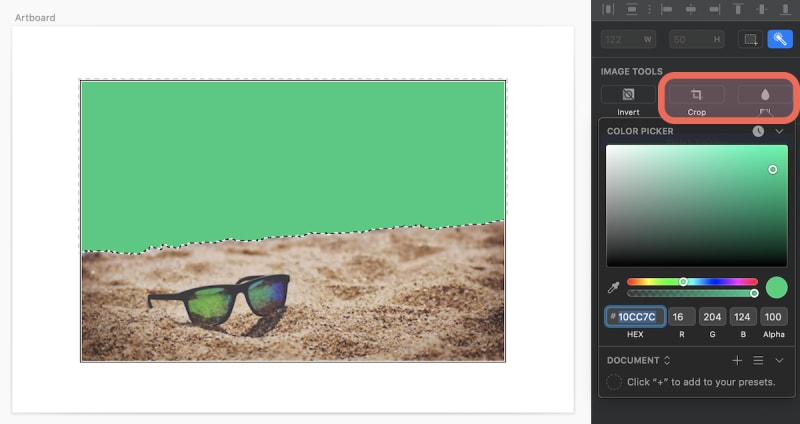
塗りつぶし

Fillというボタンを押すと、任意の色で選択範囲を塗りつぶします。Cropを押すと、選択範囲で画像を切り抜くことができます。
色補正

Photoshop のように繊細な色補正はできませんが、シンプルな補正であれば Sketch でも可能です。
右サイドのインスペクタパネルで Color Adjust というメニューを開き、スライダーを移動してみてください。
色相・彩度・明度・コントラストをコントロールすることができます。
ぼかし効果

画像全体にぼかし効果を適応することができます。
通常のデザインで使うことはあまり無いですが、iOSで実装されているような「半透明なパネルの背景画像をぼかす」といったエフェクトを再現したりするのに利用できます。
ぼかし効果を使うと、画像のエッジもぼけてしまいます。
写真に対してぼかし効果は使いたいが、エッジをはっきりと出したいという場合は、次の「マスク」というテクニックを使うと、実現することができます。
※ 上の事例もマスクを使用して、エッジのぼけを防いでいます。
画像のマスク
「画像を加工する」のセクションで紹介した Crop という機能は、画像データそのものを変更して切り抜いてしまいます。作業が完了してしまった後は、切り抜き位置をコントロールすることができませんので、通常は「マスク」というテクニックを使用します。

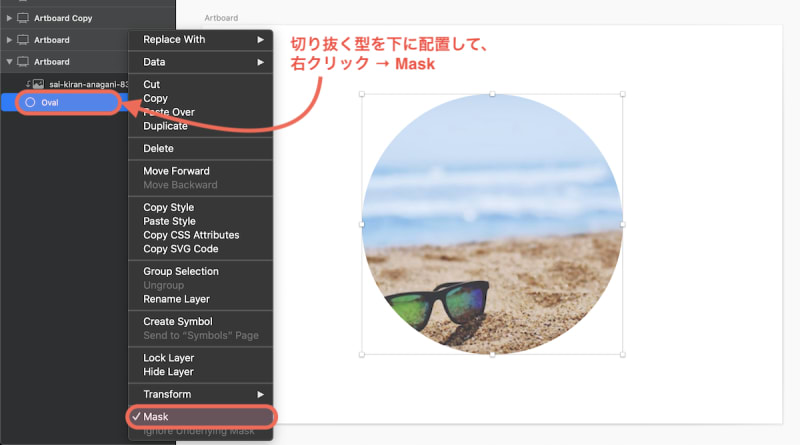
- 写真の下にオブジェクトを追加します。
OvalRectangleVector等、閉じているパスであれば、どんなシェイプでも大丈夫です。 - オブジェクトを選択して、
右クリック > Maskを選択すると、下に配置してあるオブジェクトで写真が切り抜かれます。 - オブジェクトは自由に移動することができますので、マスクした後でも写真の切り抜き位置を変更できるという利点があります。
マスクより上部に配置されている全ての要素は、マスクの影響を受けます。 写真とマスクオブジェクトをグループ化すると、影響範囲を限定することができます。
画像の置き換え

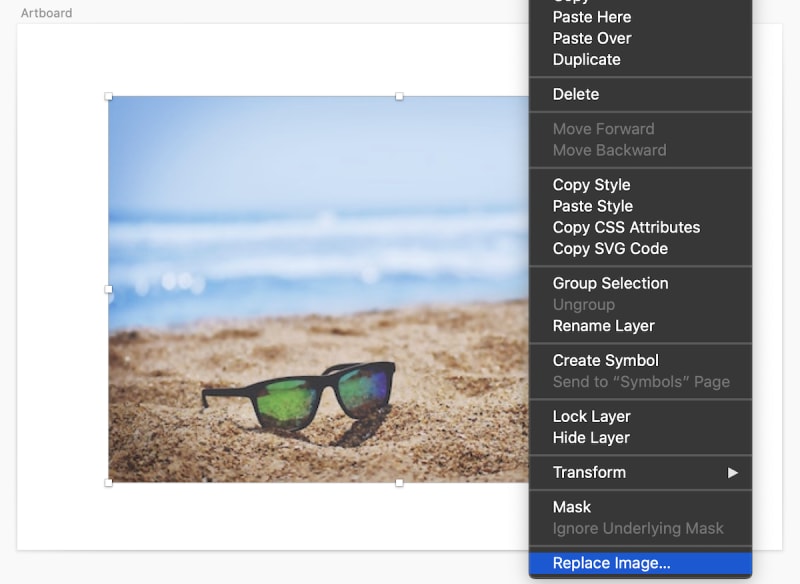
画像オブジェクトに対して 右クリック > Replace Image を選択すると、すでに読み込んだ画像を置き換えることができます。
同じようなデザインで画像だけ差し替えたい場合などに便利です。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000