Sketchのベクターツールでベジェ曲線を描く
プロフェッショナルなソフトウェアで曲線を描くにはベジェ曲線を利用します。
ベジェ曲線はカスタムシェイプと同様ベクターツールを用いて描くことができ、マスターすると拡大縮小可能な美しい曲線を描くことができます。
ただし、正円などの正確な図形を描くのには向いていませんので、そういった場合はInsertを使いましょう。
ベジェ曲線を描く
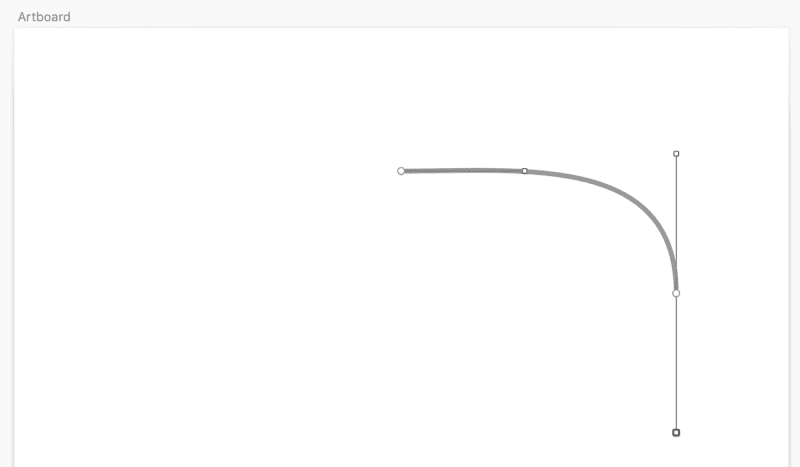
Vキーを押してベクターツールを選択し、アートボード上でドラッグ&ドロップしてみると、ポイントの両端にハンドルが出現します。
このハンドルは傾きを表しており、パスではありません。
この傾きハンドルを調整することで、次のポイントと繋がるパスがどのような曲線を描くのかをコントロールします。
Shiftキーをホールドしてドラッグ&ドロップすると、ハンドルの傾きを45° 90° 180°等に保つことができます。

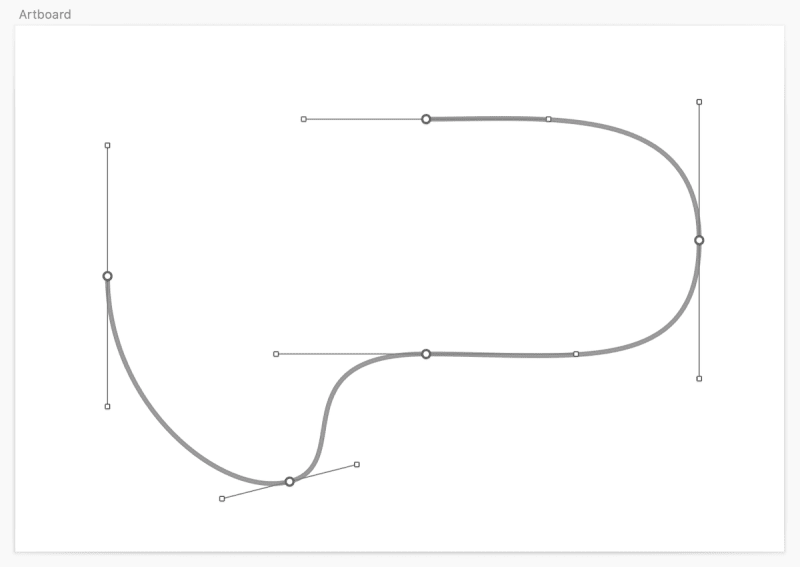
続けてパスを描くとこのようになります。ハンドルの長さや傾きに注目してください。 また、最終的に始点のポイントと繋ぐことで、前回同様に閉じたパスとなります。

頂点モードを理解する
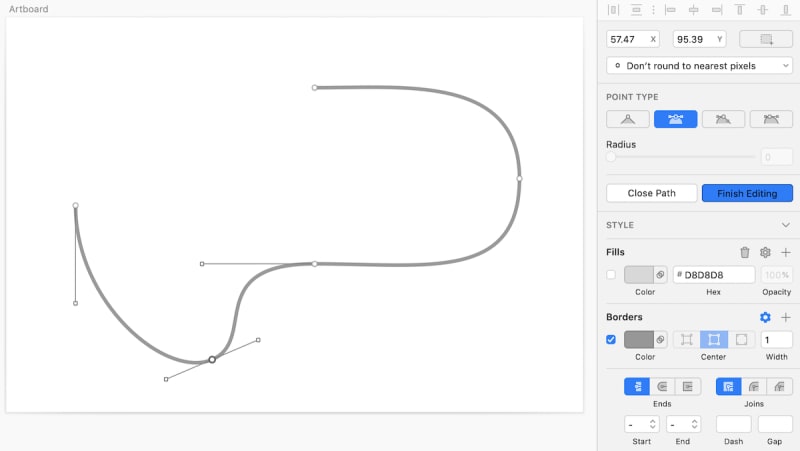
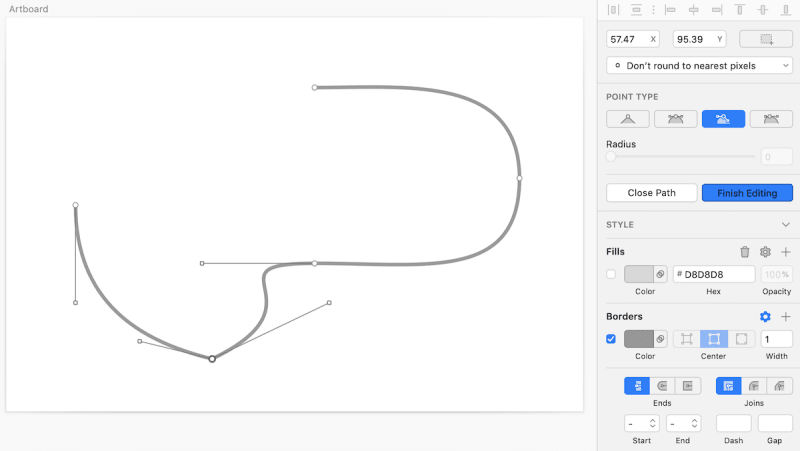
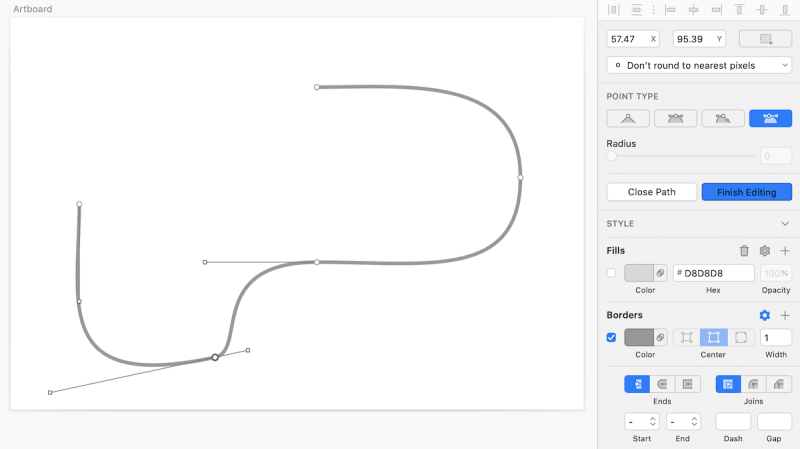
インスペクタパネルのPOINT TYPEから頂点モードを選択すると、ポイントに対して、どのように傾きハンドルが適応されるのかを変更することができます。頂点モードには以下の4つあります。
Mirrored
左右のハンドルの傾きを同期させ、ハンドルの長さも同じにします。滑らかな曲線を描くのに適しています。 ベクターツールでドラッグ&ドロップした時のデフォルトです。

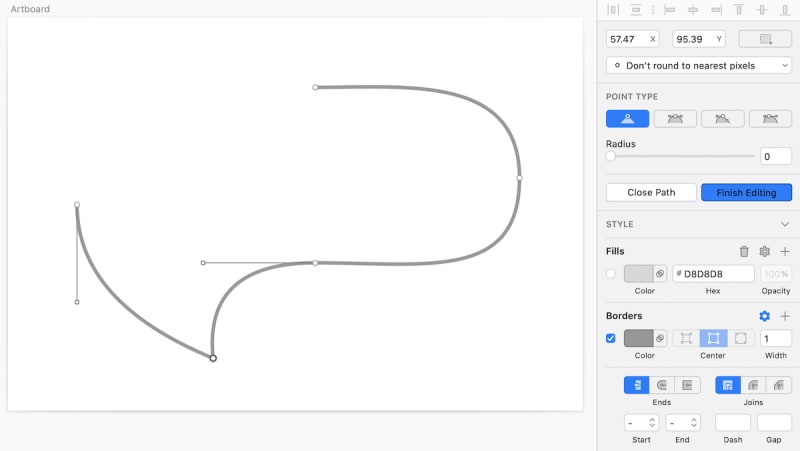
Straight
ハンドルを削除します。ポイントは尖った頂点となります。

Disconnected
左右のハンドルをまったく同期させません。 頂点を際立たせたり、意図的にカーブを折り曲げたりする場合に使用することが多いです。

Asymmetric
左右のハンドルの傾きは同期させますが、ハンドルの長さをそれぞれ編集できます。 滑らかな曲線でありながら急カーブを描くことができます。


Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000