Sketchでレスポンシブなデザインを実現する
最新のテクニックを組み合わせることで、デザイン制作が効率化するだけでなく、レスポンシブなデザインを作成することができます。
スマートレイアウト
美しいボタンのデザインを制作したとしても、中身のテキストが変更されれば必然的にボタンの大きさが変わってきてしまいます。Sketch が無かった時代は、こういった変更があった場合、その都度ボタンのサイズを手作業で変更していました。このような単純作業が増えると、デザイナーのクリエイティブな時間が奪われてしまいますので、スマートレイアウトを利用して自動化してしまいましょう。
実は、スマートレイアウトは「Sketchのシンボルを使って作業を効率化する」にてすでに紹介した機能になります。
シンボルに対して、中身のコンテンツがオーバーフローした場合の挙動を指定することができますので、ボタンやカードレイアウト等、繰り返し出現するデザインに非常に便利です。

複数オブジェクトを選択して、Create Symbol をクリックします。
その際に、コンテンツが溢れた場合、どの方向にインスタンスを拡張させるのかを選択することができます。

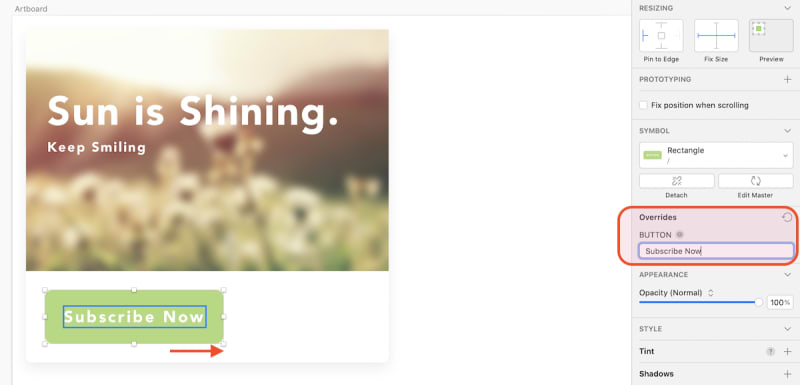
インスタンス化されたボタンのテキストを上書きしてみると、自動的にサイズが変更されました。
リサイズオプション
いろいろなデバイスに対応するため、同じコンセプトでも複数のレイアウトを制作する場合もあります。スクリーンサイズに合わせてオブジェクトを移動させる単純作業が発生するのですが、リサイズオプションを使用することで、これを解決することができます。

何も設定しないで水平方向に拡大すると、拡大率に合わせてマージンや中身のオブジェクトのサイズが変更されます。

左側に Pin(固定)すると同時に、水平方向の Fix Size を選択すると、上の例のように、サイズと位置を保持したまま、カードだけを拡大することができます。

ボタンだけでなく、テキストレイヤーも Pin することで、元の位置から外れないようにしています。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000