Figmaでレスポンシブなデザインを実現する
Figma はWebサイトのコーディングを強く意識して作られており、簡単にレスポンシブなレイアウトを実現することができます。
オートレイアウト
美しいボタンのデザインを制作したとしても、中身のテキストが変更されれば必然的にボタンの大きさが変わってきてしまいます。その都度ボタンのサイズを手作業で変更するのは非効率ですので、オートレイアウトを利用して自動化してしまいましょう。
フレームやコンポーネントに対して、中身のコンテンツがオーバーフローした場合の挙動を指定することができますので、ボタンやカードレイアウト等、繰り返し出現するデザインに非常に便利です。
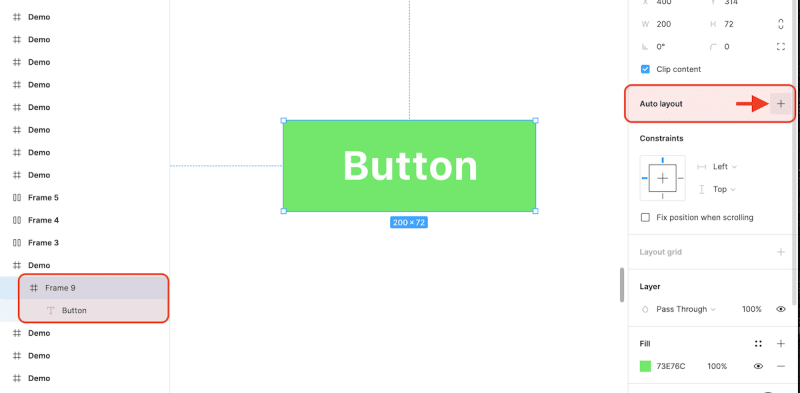
フレームにオートレイアウトを設定する

フレームを作成して、その中にテキストを入れてます。
フレームのショートカットは F で、テキストのショートカットは T です。
フレームを選択してAuto Laytou の + を選択してください。
Resizing

Resizing の水平方向が Hug contents になっていることを確認してください。 Hug contents を設定しておくと、中身のコンテンツに合わせてフレームの大きさが自動で変更されます。中身のテキストを変更してみてください。
Alignment and padding

Alignment and padding で上下左右の余白を個別でコントロールすることができます。
レイアウト制約
いろいろなデバイスに対応するため、同じコンセプトでも複数のレイアウトを制作する場合もあります。スクリーンサイズに合わせてオブジェクトを移動させる単純作業が発生するのですが、レイアウト制約を利用することで、これを解決することができます。
制約なし

何も設定しないで水平方向に拡大すると、拡大率に合わせてマージン等が変更されてしまいます。
左に固定する

Constraints(レイアウト制約)から水平方向の Left を選択するとすると、このオブジェクトを左に固定したまま、親のフレームを拡大することができます。

ボタンだけでなく、テキストレイヤーも Letf を選択することで、元の位置から外れないようにしています。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000