Figmaでカスタムシェイプを描く
□ (Shape Tools) から挿入できる図形以外にも、Figma で自由に図形を描くことができます。
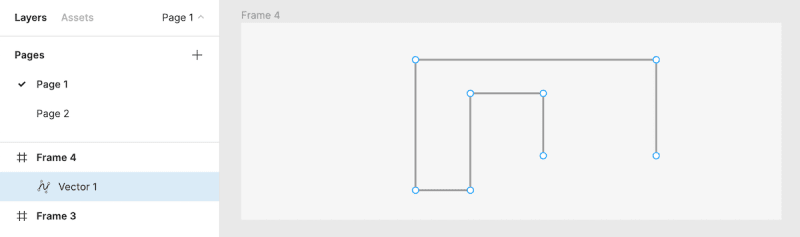
左上から Pen ツールを選択してください。ショートカットは P キーです。Sketch の「ベクターツール」とほぼ同じ機能を持っています。

アートボード上でクリックを繰り返すと、ランダムな図形が出来上がります。
- クリックした際に作成される点はポイントやノード等と呼ばれます。
- ポイントとポイントを結ぶ線はパスと呼ばれます。
いくつかポイントを作成した後に、始点となるポイントにカーソルを重ね合わせてクリックすると、パスを閉じることができます。 このように、ベクターツールで描く図形には開いたパスと閉じたパスの2種類があるので、意識的に使い分けましょう。
利用用途が 線であれば開いたパス、面であれば閉じたパスと覚えておけばOKです。どちらにも塗りを設定することができますが、塗を設定する図形はなるべく「閉じたパス」にしておくと、予期せぬトラブルを防ぐことができます。
パスの編集を完了する
Return キーを押すとパスの編集モードが終了します。もう一度 Return をタイプすると、編集モードを再開することができます。もしくは上部に表示されている DONE ボタンを押しても完了させることができます。
ポイントを選択する
マススでクリックすると、特定のポイントを選択することができます。複数選択するには、Shift を押しながらクリックするか、ドラッグ&ドロップでまとめて選択します。
ポイントの位置を調整する
ポイントを選択した状態で ↑ → ↓ ← をタイプすると、位置を調整することができ、その際にShiftをホールドしながら矢印キーを押すと、移動距離が大きくなります。
閉じたパスを開く


閉じているパスを選択し、Returnキーを押して編集モードに入り、ポイントとポイントの間にある丸を選択します。Delete キーを押せば、閉じたパスを開くことができます。
ポイントを削除する
既存のポイントを削除するには、Option をホールドしながら、ポイントをクリックしてください。
ベクターネットワーク

Figma のペンツールの大きな特徴はこの「ベクターネットワーク」です。従来のグラフィックソフトウェアでは「始点」と「終点」しか存在せず、ポイントが繋ぐ線の数は2つまででしたが、Figma では上限がありません。うまく使えば、より複雑なパスをシンプルに描くことができます。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000