ワイヤーフレームを描く
ワイヤーフレームとは、Webサイトの構成をおおまかに整理した、指示書のようなものと思ってください。
どの程度ワイヤーフレームに情報を書き込めばよいかは一概には言えませんが、作ろうとしている構成がクライアントに伝われば十分です。美しくある必要もありません。描き直すのを前提として、スケッチ感覚で描いていきましょう。
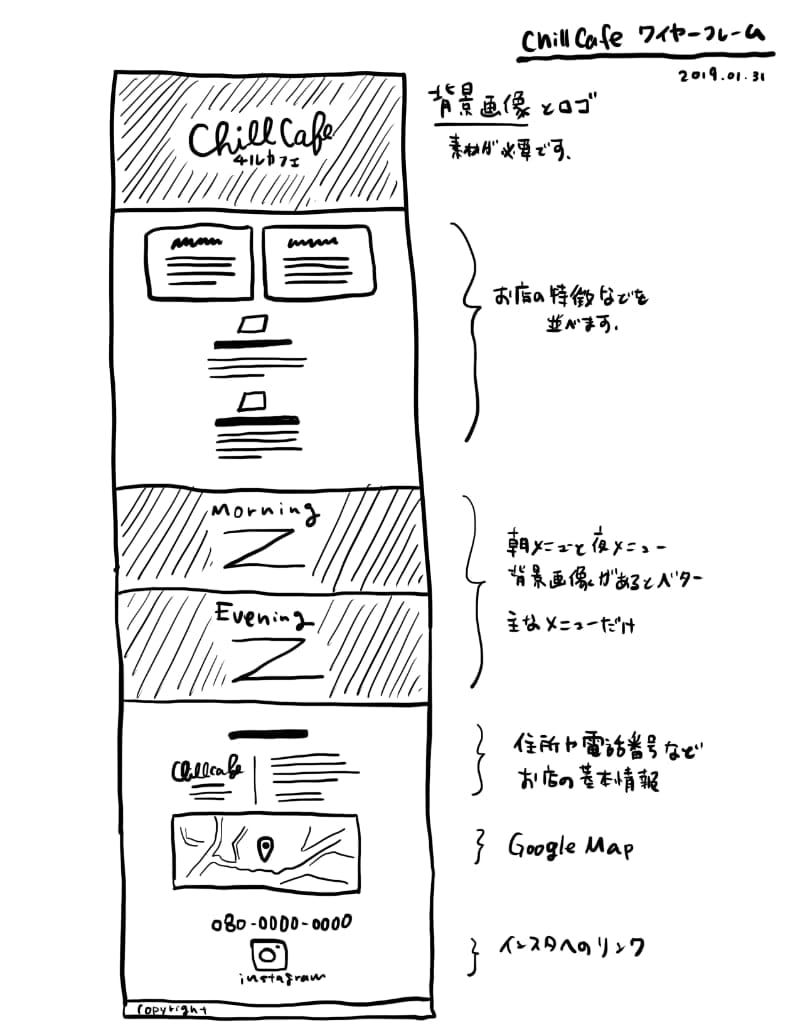
今回のダミー案件では、シンプルな1ページ構成のWebサイトを提案してみたいと思います。 下はワイヤーフレームの一例です。

箱と文字しかないシンプルな画像ですが、Webサイトの構成は理解できるのではないでしょうか。 複雑なWebサイトになれば、画面遷移、インターフェイス、ユーザーの状態によって変化する要素などを表現する必要がありますが、簡単なWebサイトであればこんなものです。
ポイントは、あなたの頭の中をクライアントに理解してもらうことです。ワイヤーフレームの作成が目的にならないようにしてください。シンプルであればシンプルであるほど良いです。気軽に壊し、再構築できるようにしてください。最初から最良な構成はあり得ません。追加、削除、変形、並び替えなどを経ていくのが自然な流れですから、変更を求められた際に「せっかく作ったのに…」と思ってしまうのではダメです。とにかくシンプルに作りましょう。
作り込み過ぎたワイヤーフレーム
同じ案件のワイヤーフレームの例として、下の画像のようなものも作ってみました。

最初のワイヤーフレームと比較するとWebサイトらしく見えるので、こちらの方が優れたワイヤーフレームのように感じるかもしれません。 確かに、Sketchのようなアプリケーションを使用して綺麗に整えられていますが、この段階のワイヤーフレームとしては失敗です。
ワイヤーフレームは頭で描く
最初のワイヤーフレームの作成時間が10分程度だったのに比べ、2つ目のワイヤーフレームは30分程度かかっています。 しかもその多くの時間がレイアウトアプリケーションでの操作に充てられ、考える時間の割合が極端に少なくなってしまいました。 この段階では、綺麗な画面を作るよりも、そのWebサイトに適切な構成案を練る方が圧倒的に重要です。
構成が間違っていればどんなに美しいデザインでも意味がありません。 どこにどんな要素を置くのが適切か、ナビゲーションは必要か、モバイルではどのように要素を組み替えるのか… など、考えることは沢山あります。 以前作ったことがあるから、よく見るレイアウトだから、という理由で構成を決めるのではなく、その案件に適切だと思う構成を改めて考えるようにしてください。
ワイヤーフレームは再構築が前提
ソフトの扱いにどんなに慣れていても、ダミーテキストを挿入して、ラインを揃えて、写真をマスクして… といった細かな作業が積み上がるとそれなりの時間がかかってしまうものです。時間をかければかけるほど、自ら作ったものを捨てるのが辛くなってきます。
サンクコストの対象はお金であることが多いですが、時間も同じです。誰であろうと「これだけ時間をかけたのだから、どうにかしてこの案を活かしたい」という思いが心理的に働きます。そうならないためにも、ワイヤーフレームの見た目に時間をかけないよう注意してください。
ワイヤーフレームは、クライアントと相談しながら作り上げていくものです。 修正を繰り返すのは当たり前、時には丸ごと破棄してゼロから描き直すこともあります。 最初に作ったワイヤーフレームがそのまま採用されることは無いと思って作成しましょう。
ワイヤーフレームはデザインカンプではない
ワイヤーフレームにデザインの要素が入っていると、純粋に構成だけを見ることができません。 慣れたデザイナーなら自分の目でフィルタリングすることで、構成だけを抜き出して判断する能力を持っていますが、クライアントはそうもいきません。
おそらく、クライアントが2番目のワイヤーフレームを見た時、書体、背景画像、色使いなどが気になって仕方がないと思います。「これはデザインしていません」と前置きをしたとしても、一見整った画面を見てしまうと、どうしても意識がそちらに行ってしまいます。そして、
- ロゴの書体を変えてほしい…
- 色使いがカフェっぽくないので変えてほしい…
- 画像は実店舗のものを使ってほしい…
など、この段階では必要のない要求がクライアントから出てきてしまいますので、ワイヤーフレームはワイヤーフレームであることを一目瞭然にしておきましょう。
最も基本的な構成に意識を集中できるよう、工夫してワイヤーフレームを作ってください。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000