Sketchから画像を書き出す方法
Sketch で作成したデザインを画像として書き出す際、目的は大きく分けて2つかと思います。
デザインを確認する(してもらう)ため:
- アートボードを等倍で書き出せばOK。
- 共有には
.pngか.jpgが一般的。
Webサイトの要素として使うため:
- 必要に応じて複数の画像サイズが必要。
- 可能であれば
.svg形式が望ましい。
それぞれ、エクスポートする方法を紹介したいと思います。
デザインを確認するためのエクスポート

チームメンバーやクライアントにデザインの進捗を共有するため、画像を書き出したいことがあると思います。
アートボードを画像として書き出すには、アートボードを選択した状態で、インスペクタパネルから MAKE EXPORTABLE をクリックしてください。
エクスポートの設定

PNG画像の場合、オブジェクト以外の場所は透明になるのですが、Background color と Include in Export を選択することで、背景色を選択することができます。
Presets の右端にある + ボタンを押せばいくつでも設定を追加することができ、同時に複数の形式やサイズでエクスポートすることができます。
通常の確認であれば、Size は 1x で良いかと思います。
Webサイトの要素としてエクスポート
Webサイトに配置するための画像として書き出す場合、画像サイズに注意してください。最近の高精細ディスプレイに対応するためには、100pxを100pxとして書き出すのではなく、必要に応じて拡大する必要があります。
高精細ディスプレイで美しく表示するために必要な画像サイズは、Webサイトの最適な画像サイズ を参考にしてください。
画像サイズを変更

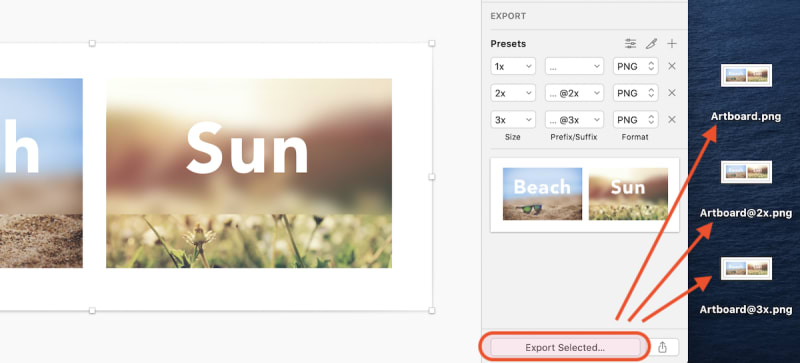
+ボタンを押して設定を追加します。PresetsのSizeを変更することで、画像の拡大率を変更できます。Suffixを使うことで、ファイル名には自動的に@3x等と追記されます。
この例であれば、1倍、2倍、3倍の画像が .png 形式でエクスポートされます。
ファイルの書き出し

Export Selected... ボタンを押して画像を保存してください。3種類のサイズでファイルが生成されるかと思います。
このように Preset は、デスクトップとモバイルでWebサイトの画像を出し分ける時に便利です。
また、アプリ開発では多くのデバイスに対応するため、非常に多くの画像をエクスポートする必要があります。サイズ別の画像を手作業で作るのは面倒ですので、この機能を利用して、効率よく画像ファイルを生成しましょう。
オブジェクトをエクスポート

画像の書き出しはアートボード以外でも可能です。オブジェクトを直接選択して、MAKE EXPORTABLE をクリックすると、同じように Presets を使うことができます。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000