Sketchで画像を塗りとして指定する
Sketch に画像ファイルを読み込む方法は「Sketchで画像を読み込んで使用する」で解説しましたが、塗りに画像を指定することで同じような結果を得ることができます。
CSSの背景画像と性質が似ており、コーディングを意識した画像配置が可能になります。 後に解説する「シンボル」を作成する際にはこちらのオプションを利用します。

Insert > Rectangle から長方形を追加し、右サイドのインスペクタパネルを使います。
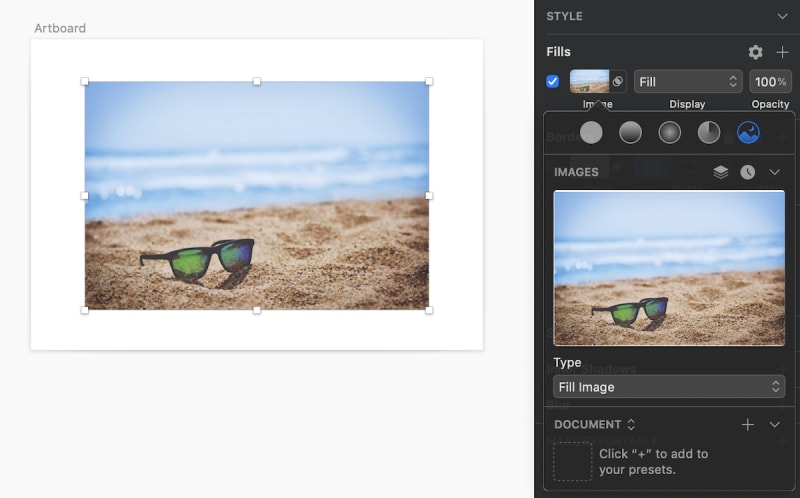
Fills メニューを開き、一番右の画像オプションをクリックすると、PCから画像を選択することができます。
Displayモード

Display から以下の4つを選択することができます。デフォルトは Fill になっており、最も使用頻度が高いかと思います。
Fill
オブジェクトいっぱいに画像を敷き詰めます。 オブジェクトと画像の縦横比率が一致しない場合は、余白ができないように画像が自動的に拡大され、描画範囲に収まりきらない部分はマスク処理されます。
Fit
オブジェクトの範囲に画像を収めます。縦横比率が一致しない場合の余白は、余白のまま残されます。
Stretch
オブジェクトいっぱいに画像を敷き詰めますが、縦横比率が一致しない場合は、画像を変形させます。 画像の縦横比率が変わってしまうと、デザインの品質が低下しますので、できるだけ使用しないようにしましょう。
Tile
タイル状に画像を繰り返し描画して、オブジェクトの描画範囲を埋めます。 同じパターンがリピートする背景画像などに適しています。
注意点
画像を塗として指定する場合は、画像を加工することができません。
あくまで「塗りオプション」に画像が設定されているだけなので、Edit ボタンが選択できないようになっています。
色調補正等が必要な場合は、オブジェクトとして画像ファイルを読み込みましょう。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000