Sketchで描いた図形をまとめる
グループ化と結合の2種類の方法があります。
複数のオブジェクトを選択するには、shiftキーを押しながら図形をクリックしてください。
ドラッグ&ドロップでも複数のオブジェクトを選択することができますが、その場合は、重なり合うオブジェクトもすべて選択されますので注意してください。
図形をグループにまとめる

複数のオブジェクトが選択された状態で ⌘ + G をタイプします。
左側のレイヤーパネルを見るとオブジェクトがフォルダの中に格納されています。
- グループを選択して移動すると、複数オブジェクトがまとめて移動します。
- グループはネストすることができます。
- ダブルクリックすると、グループの中のオブジェクトを選択することができます。
- 余白をクリックすると再びグループ単位に戻ります。
- グループの解除は
⌘ + Shift + Gです。- 解除されるのは1階層のみなので、すべて解除するにはネストの階層分の解除を行いましょう。
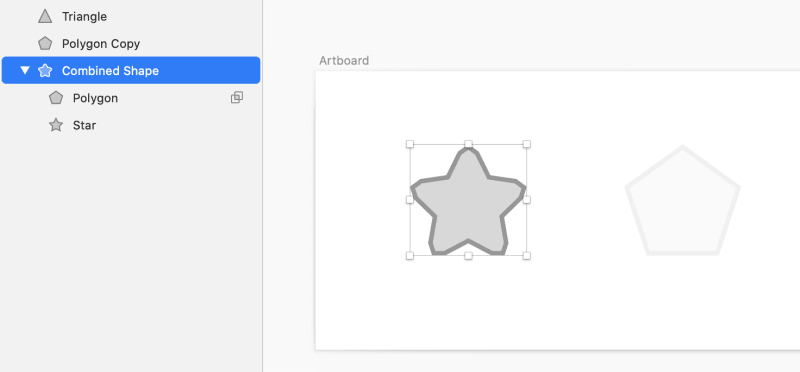
図形を結合する
複数のオブジェクトを結合して、1つのオブジェクトにすることができます。 結合の仕方で見た目が変わるので、複雑な図形を表現するのに向いています。

グループ化と同じ性質:
- 選択してまとめて移動させることができる。
- ダブルクリックすると個別のオブジェクトを選択でき、編集することができる。
グループ化と異なる性質:
- 1つの図形として扱われる。
- 塗りや線の設定が結合後のオブジェクトに対して設定される。
また、Tools > Flatten というオプションを選択することで、完全に1つのオブジェクトとして扱うことも可能です。ただし、結合前のオブジェクトが編集できなくなってしまいますので、本当に必要な時だけ使用するようにしましょう。
※ Toolsが見つからない場合は、ツールバーをカスタマイズして追加してください。
2つの図形を重ね合わせて結合し、4つのオプションの違いを見ていきましょう。
Union
2つの図形が重なりあった形状を作成できます。 図形の足し算です。 結合のオプションは、レイヤー名の右にあるアイコンをクリックすると変更することができます。

Subtract
上の図形で下の図形をくり抜きます。 図形の引き算です。

Intersect
2つの図形が重なっている部分だけを表現できます。 図形の交差部分です。

Difference
2つの図形が重なり合わない部分だけを表現できます。 図形の交差部分の逆になります。


Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000