Figmaのコンポーネントを使って作業を効率化する
Sketch のシンボルと同様の機能が Figma にも存在します。Figma ではコンポーネントと呼ばれ、使用方法が異なりますので解説します。
コンポーネントを使うと、複数のオブジェクトが組み合わさった構造体(コンポーネント)をテンプレート化することができます。コンポーネントの文字や色の設定は上書きすることができますので、リストビューやナビゲーション等、繰り返しのデザインを作成する場合に非常に便利です。
また、コンポーネントはフレームの特徴も合わせ持っていますので、Auto Layout や Layout Grid 等の機能を使うこともできます。
コンポーネントを作成する

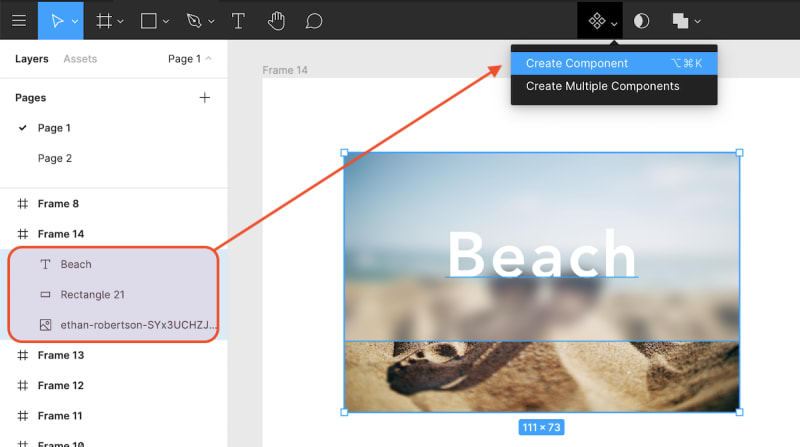
このように複数のオブジェクトが重なり合っている構造体があったとします。
シンボル化したいオブジェクトを全て選択して Create Component を選択してください。ショートカットは ⌘ + Shift + K です。
コンテンツを上書きする

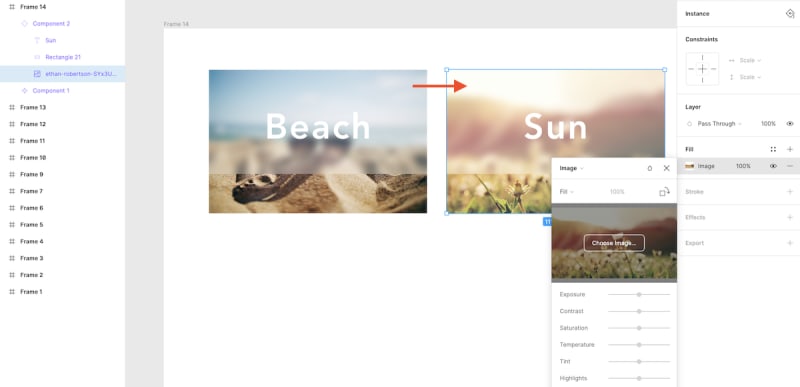
作成されたシンボルは、テンプレートとして扱えますので、中身のコンテンツを上書きすることができます。
マスターコンポーネントを Option キーを押しながらドラッグ&ドロップしてコピーし、テキストや画像を選択して編集してみてください。
マスターコンポーネントを編集する

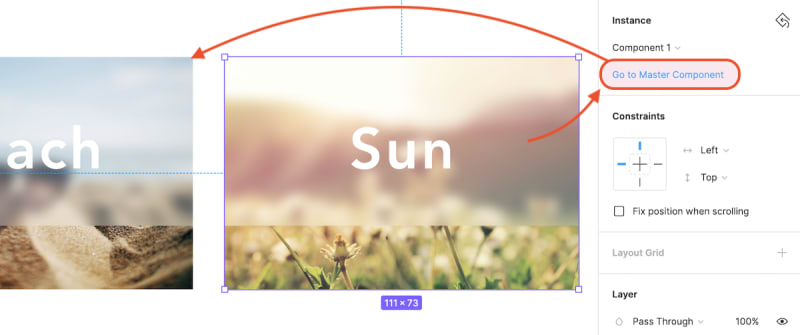
マスターコンポーネントを編集すると、すべてのインスタンスを一度に更新することができます。
Go to Master Component ボタンを選択すると、自動的にマスターを表示してくれますので、デザインが複雑になってきた際はこちらを利用すると便利です。

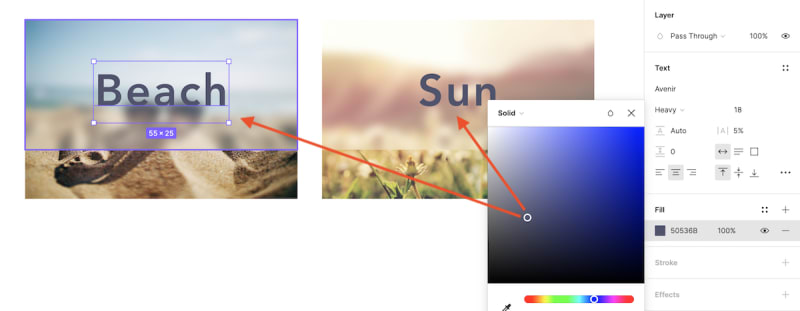
ここでは、テキストの色を変更してみました。 配置されているコンポーネント(これをインスタンスと呼びます)のテキストカラーも変更されているのが確認できると思います。
このように、コンポーネントを変更すると、配置されているインスタンスがすべて更新されます。10個のインスタンスをつくった場合でも、マスターコンポーネントだけを編集すればOKです。
コンテンツのオーバーフローに対処する
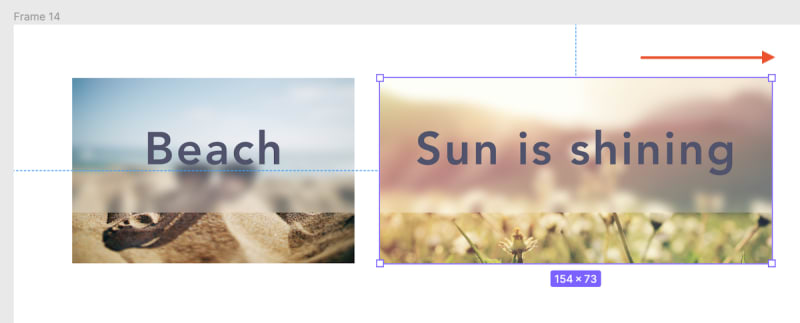
文字数が多い場合、上の画像のようにテキストがオブジェクトから溢れてしまいます。 インスタンスの大きさを変更して、中に収めるか、境界線から溢れたテキストを非表示にするか選択することができます。
大きさを変更する

インスタンスの大きさを変更して、テキストが収まるようになりました。 マスターコンポーネントは変更していませんので、変更はインスタンスのみに適応されています。
溢れたテキストは非表示にする

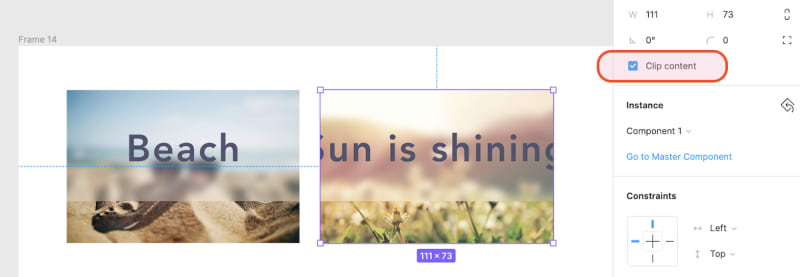
右のインスペクタパネルから Clip Content を選択すると、溢れたコンテンツを非表示にすることができます。
新規にインスタンスを配置する

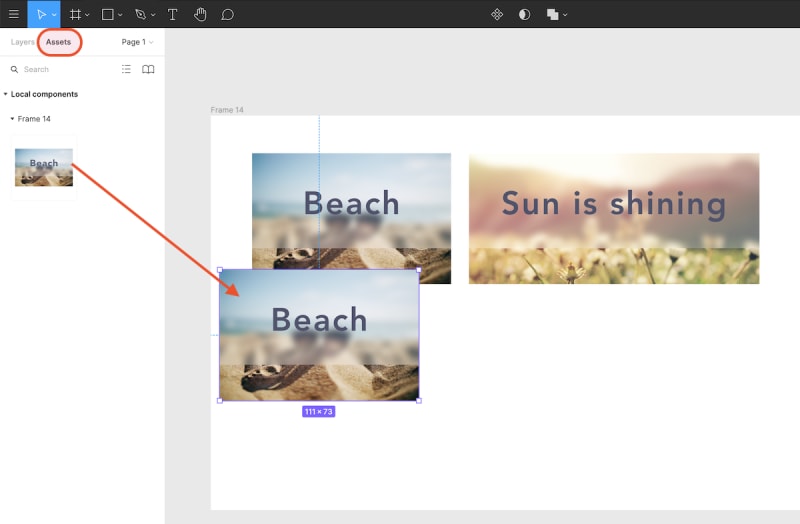
左パネルの Assets から、該当のコンポーネントをドラッグ&ドロップすると、新規にインスタンスを配置することができます。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000