Figmaの画像設定オプションを変更する
Figma の画像配置にはオブジェクトの塗りが使用されると説明しましたが、下記の4つのモードが存在します。Webサイトのコーディングと親和性が高い設定方法になっています。
Fill

画像配置する際のデフォルトとなります。
オブジェクトいっぱいに画像を敷き詰めます。 オブジェクトと画像の縦横比率が一致しない場合は、余白ができないように画像が自動的に拡大され、描画範囲に収まりきらない部分はマスク処理されます。
Fit

オブジェクトの範囲に画像を収めます。縦横比率が一致しない場合の余白は、余白のまま残されます。
Crop

マスクを使用することなく画像を切り抜くことができます。
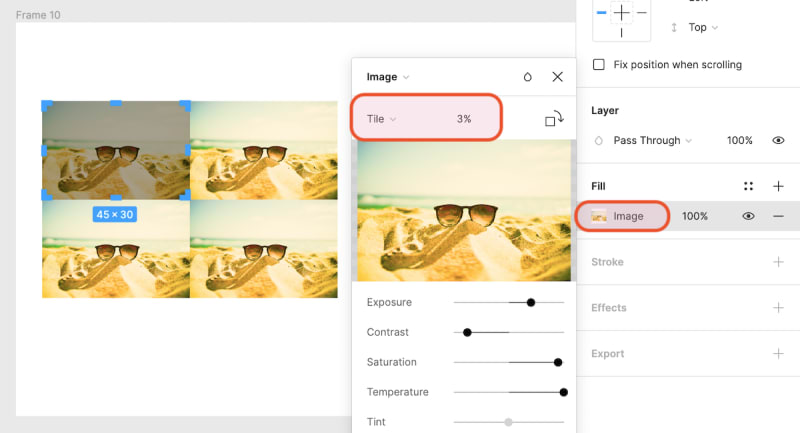
Tile

タイル状に画像を繰り返し描画して、オブジェクトの描画範囲を埋めます。 同じパターンがリピートする背景画像などに適しています。

青いハンドルをドラッグ&ドロップすると、タイルの大きさを変更することができます。タイルの大きさは % に数値を入力する方法もあります。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000