Sketchでパスをアウトライン化する
ベクターツールで描いた線、テキストツールで追加したテキストなどを図形(閉じたパス)として扱いたい場合に便利な機能が「アウトライン化」です。
オブジェクトを選択して Layer > Convert to Outline を選択します。

アウトライン化すると、パスやテキストのアウトライン(外枠)に沿った図形が生成され、もとのオブジェクトは破棄されます。
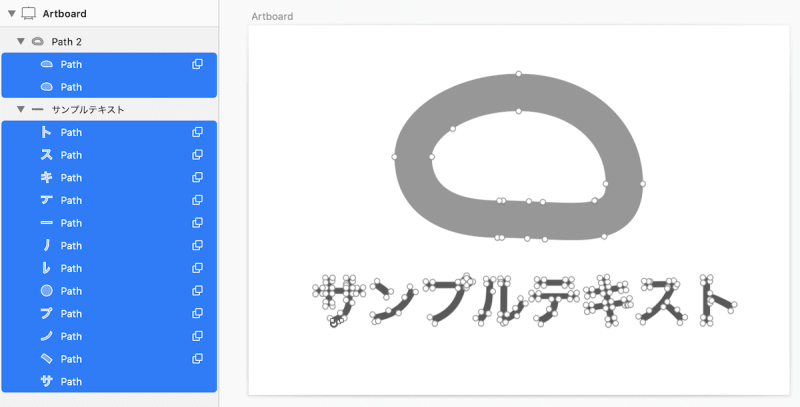
アウトライン化されたオブジェクト

左のレイヤーパネルを見ると、サンプルテキストは文字のエレメントごとに分解され、Path 2は2種類のパスが結合された新しい図形となっていることが確認できます。
注意深く見ると、アウトライン化されたオブジェクトはすべてパスの結合の組み合わせになっていることに気づくと思います。
パスの結合についてはこちらのページにまとめてありますので参考にしてください。
アウトライン化されたオブジェクトの編集

図形化されていますので、他のオブジェクトとの結合に使用したり、文字エレメントの一部だけ色を変えたりすることができます。(文字のエレメントはすべて結合されていますので、一部だけ色を変えるには、該当のパスを結合から外す必要があります。)
アウトライン化されていない状態との比較

アウトライン化せずに他のパスと結合するとこのような結果になります。どちらも正しい使い方ですが、結果が異なることを知っておく必要があります。

Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000