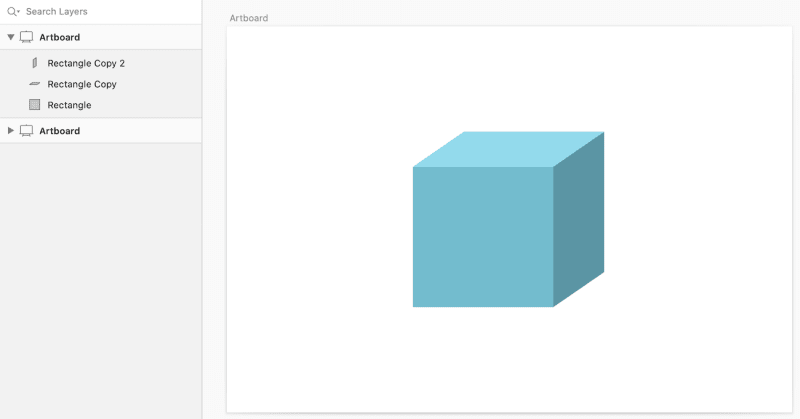
Sketchで立方体を描く
Sketch を使ってこのような立方体を描いてみたいと思います。

Insert > Rectangleから長方形を使って「立方体」を描いてみましょう。
まずはShiftキーをホールドしながらドラッグ&ドロップして、正方形を追加してください。
塗りを設定して、ボーダーのチェックは外しておきます。
画像の複製
立方体を描くには3つの面が必要ですので、描いた正方形を複製してください。 画像をコピーするにはいくつかの方法があります。
- 図形が選択された状態で
⌘ + C→⌘ + V Optionキーをホールドしながら、図形をドラッグ&ドロップOptionキーをホールドしながら、レイヤー名をドラッグ&ドロップ

立方体を描く
正方形を長方形に
- インスペクターパネルで、サイズのプロパティにある鍵マークをクリックして、縦横比率を自由に変更できるようにします。
- 図形の辺をドラッグ&ドロップして、横長になるように変形しましょう。

平行四辺形を作る
Tools > Transformを選択して、辺の中心をドラッグ&ドロップします。- 長方形が平行四辺形になるはずです。
Toolsが見つからない場合は、ツールバーをカスタマイズしてください。

新しい長方形を作成
- 平行四辺形を正方形にピッタリと配置します。自動でスナップが効くはずです。
- もうひとつ長方形を作成し、今度は正方形の右横に並べてください。

頂点を編集
- 右横の長方形を選択した状態で
Returnキーをタイプすると、頂点編集モードとなります。- この状態で右上と右下の頂点(ポイント)を2つ選択し、上方向に移動しましょう。
- 上部の平行四辺形の頂点とぴったりと重なり合うように移動させてください。

グループ化する
- 3つの面を選択して
⌘ + Gを押してグループ化します。 - グループ化した立方体は、正方形と同じ用に自由に複製することができます。
Option + Shiftをホールドしながらドラッグ&ドロップすると、水平 / 垂直の座標をキープしたまま複製・移動することができます。


Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座
レクチャーの数: 236 ⁄ 19.5 時間 ⁄ 初級
ウェブサイトの企画・設計、Sketchを使ったデザイン、HTML ⁄ CSS マークアップ、モバイル最適化など、Webデザインに挑戦したい人が一気通貫して学べる総合学習コース Shunsuke Sawada
¥ 1,400
¥ 24,000